烧制网页 RSS 源,主要有 FEED43 和 Huginn 两种方法。
- FEED43:简单免费,六小时抓取一次,每次抓取 20 条静态页面。
- Huginn:自由度高,能自定义抓取频率、内容结构、js 结果、输出样式等;需要搭建服务器,学习 Huginn 抓取规则。
#Huginn 准备工作
- 准备 NAS 或 Debian/Ubuntu 环境的服务器;
- 参考 deploy Huginn inside of Docker、installation guide for Debian/Ubuntu 来搭建 Huginn。
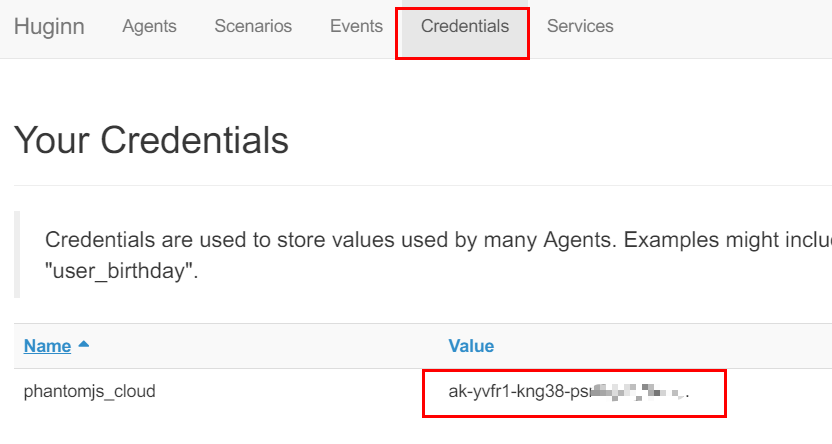
- 注册 PhantomJs Cloud ,然后将 API key 保存在 Huginn 的 Credentials 中。很多网站是用 JS 加载动态内容,因此需要 PhantomJs Cloud 来抓取页面 JS 缓存。免费版每天限制抓取 500 次页面,需求不大可建立多个账号使用不同 API key,足够个人使用。

PhantomJs 网页抓取
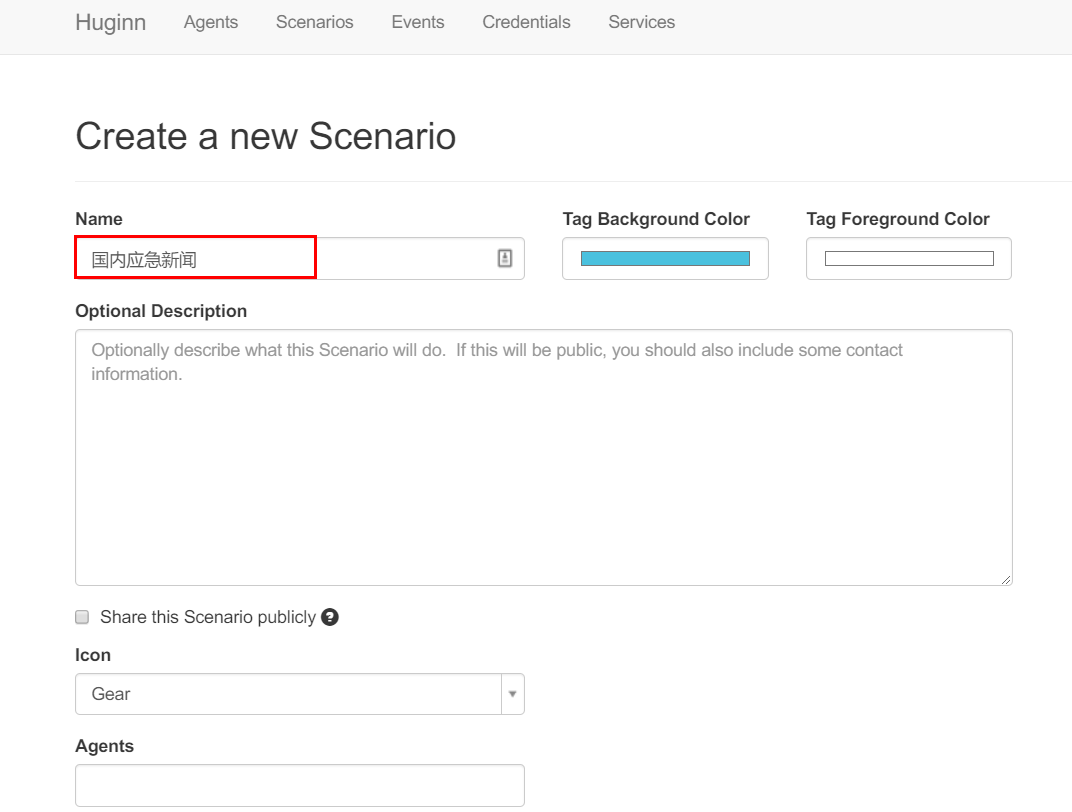
新建 Huginn 任务组 Scenario「国内应急新闻」,样例抓取链接为 http://www.cneb.gov.cn/guoneinews/。

#页面缓存
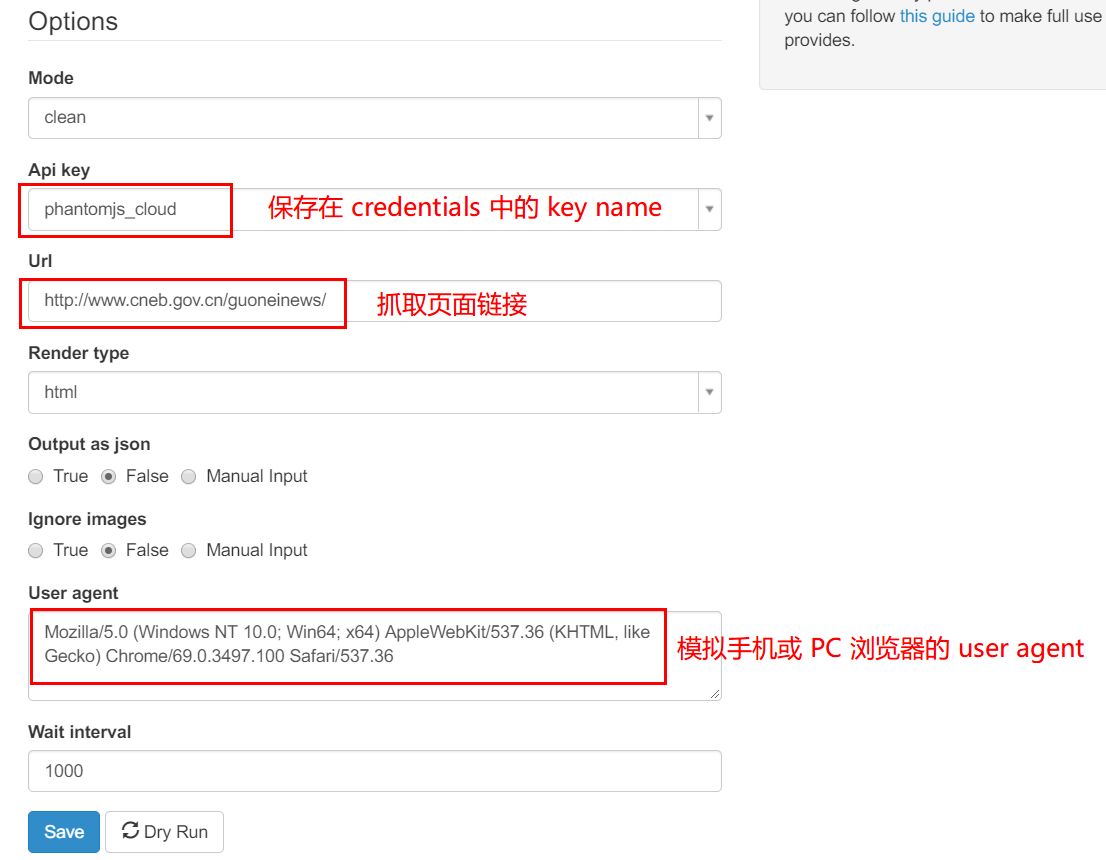
使用 Phantom Js Cloud Agent,获得动态网页缓存。

#解析网页内容
使用 WebsiteAgent,抓取网页内容。

#获取内容路径
使用火狐浏览器打开目标页面,获取 css path 路径。
- 按下
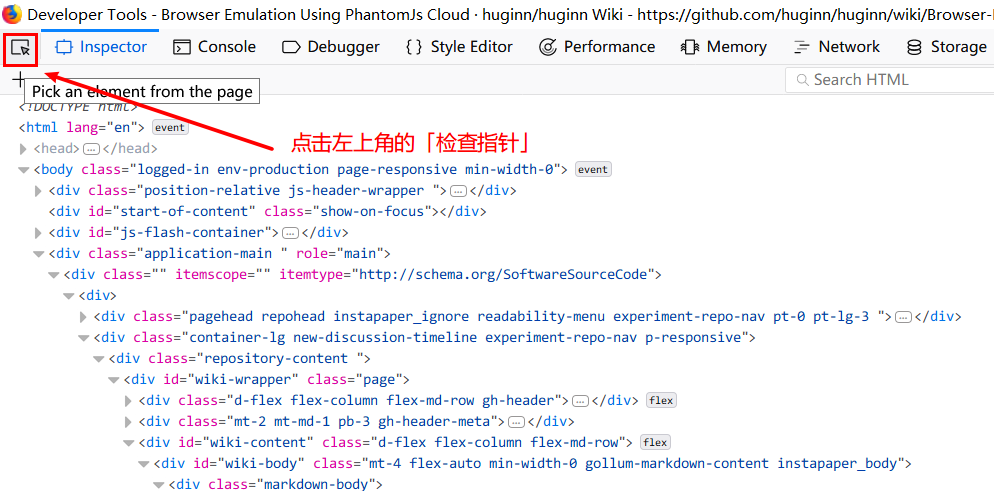
F12, 然后点击 Developer Tools 左上角的检查指针。
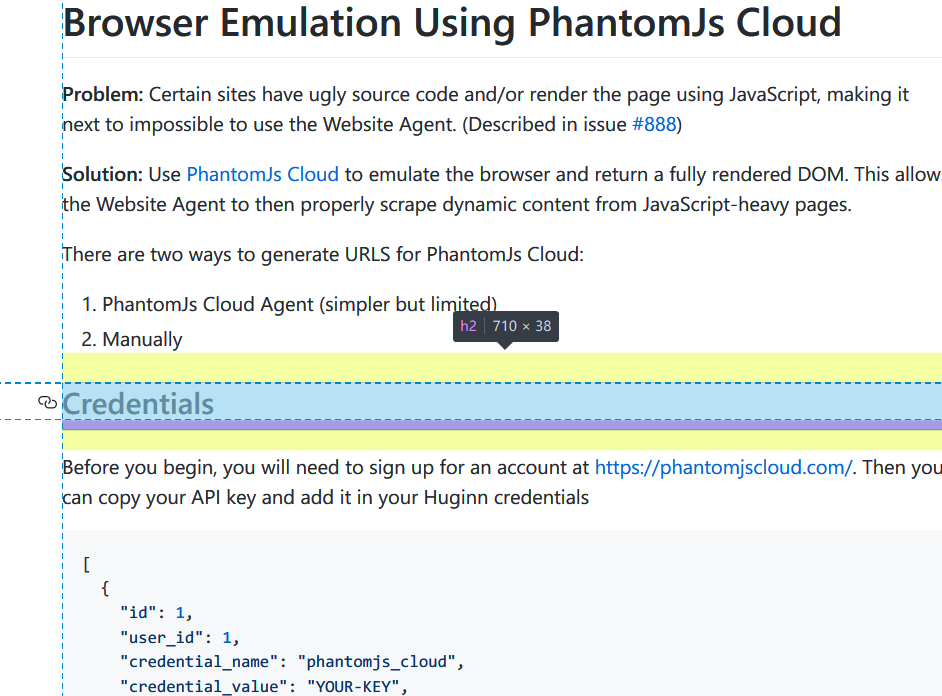
- 选中要抓取的部分。

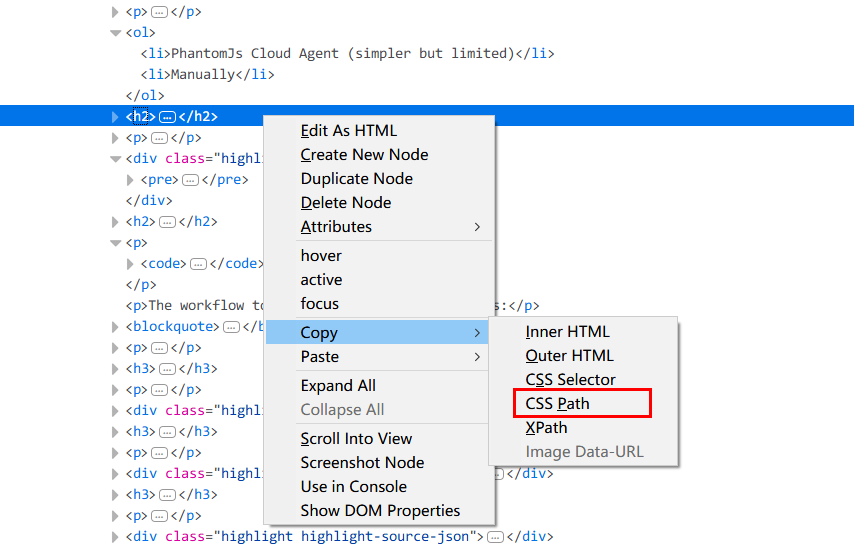
- 回到 Developer Tools 窗口,右键选中的蓝色部分,获取 css path、Xpath。这里以 css path 为例。

- 初始 css path 路径,
html body div.area.areabg1 div.area-half.right div.tabBox div.tabContents.active table tbody tr td.red a。 - css path 原始路径过长,删去不带
.或#的节点(节点间以空格“ ”分割),并删去每个节点在.或#前的第一个标签,得到.area.areabg1 .area-half.right .tabBox .tabContents.active .red a。 - 前半部分对节点定位无用,继续省略(比如:中国上海,省略掉中国,大家也知道上海在哪),获得短路径
.tabContents.active .red a。
特殊路径处理:
- 有些路径中的节点带空格,如
<div class="packery-item article">,路径中的空格由.代替,截取为.packery-item.article。 - 当抓取多种 css path 规则时,用逗号分割,比如
"css": ".focus-title .current a , .stress h2 a",。
#导出 RSS
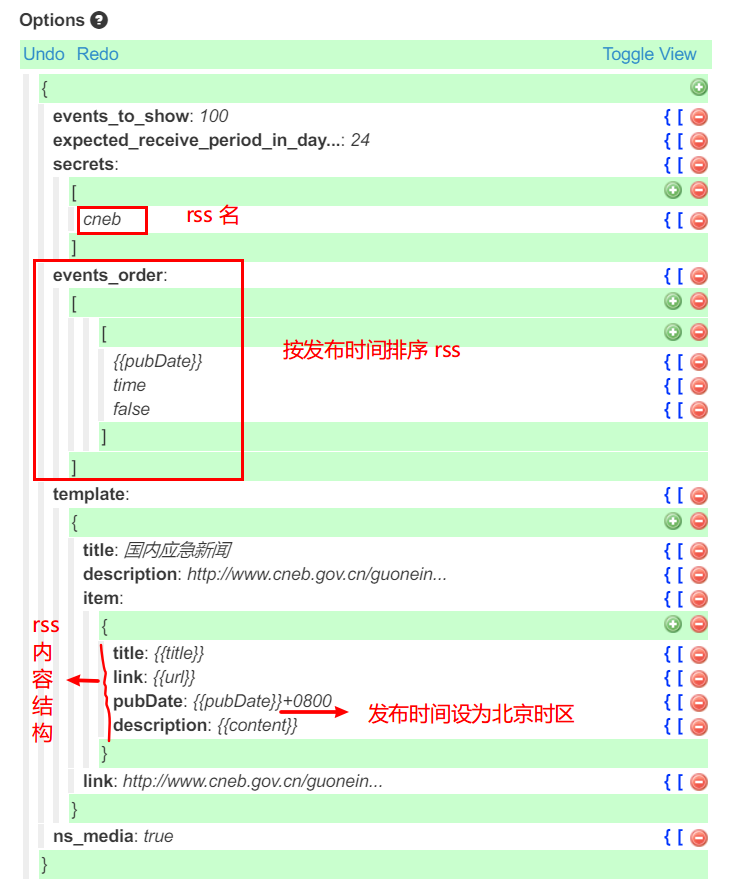
使用 DataOutputAgent,将抓取内容导出为 RSS。

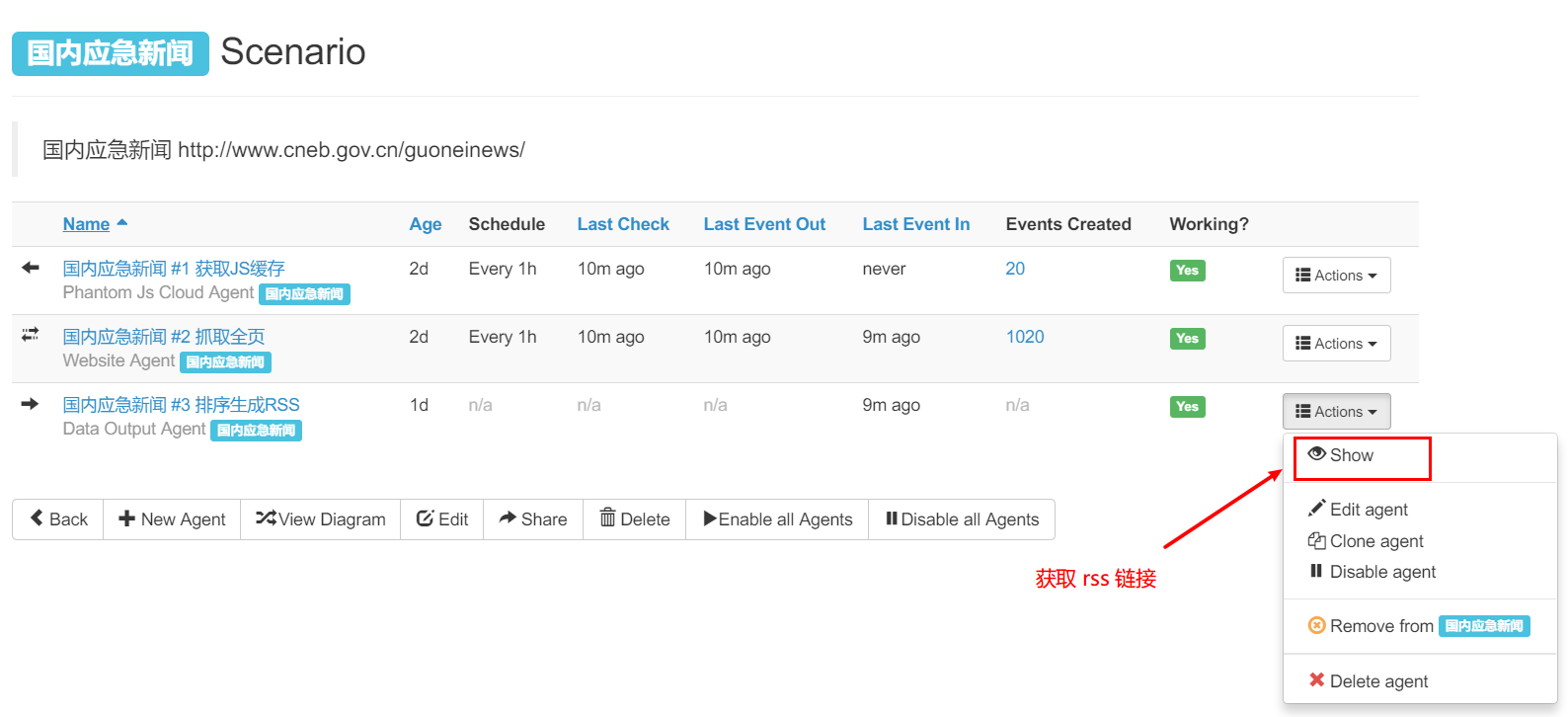
回到 Scenarios,点击 Data Output Agent 旁的按钮「Actions」>「Show」,复制导出的 xml 链接 http://xxx.xxx/users/1/web_requests/xxx/xxxx.xml。

国内应急新闻的详细设置,导入到 Huginn 即可使用。其他问题参考 PhantomJs Cloud 英文攻略。
微信的屏蔽措施非常之多,公众号抓取可以尝试 wechat-feeds