 直接将以下代码加入到主题目录functions.php文件即可
直接将以下代码加入到主题目录functions.php文件即可
//复制粘贴
function jiub()
{
echo '<link rel="stylesheet"type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css">';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
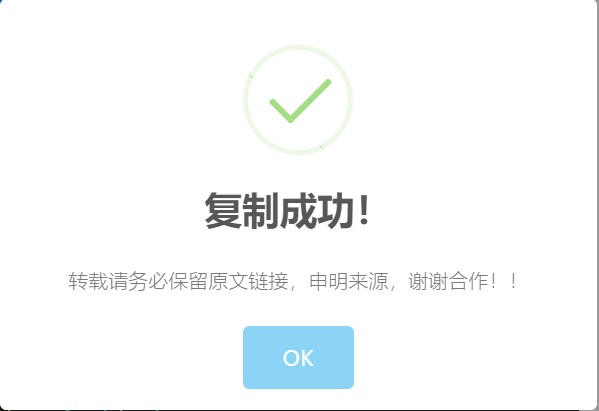
echo '<script> document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'jiub', 100 );
还没完了,接着打开footer.php文件在前面加上
<?php jiub(); ?>
然后F5强制刷新,试试效果吧